Hello everybody! It is finally time for the last blog post for this course! A lot of time has passed and I feel like have developed a huge amount during this course and it is a really fun thing to see!
Anyway let’s talk about the game and how it turned out and what I have been working on this week. This week we in the group decided to put in all of the effort so we would be finished with 1 spare week for emergency changes if it would be needed, there has been a lot of optimization, polishing and just a lot of small things that we have added!
The major feature I added this week was the web obstacle! The web obstacle is a obstacle that is stationary which the player can collide with! The player has the option to dodge below or above the web, he or she also has the option to dash through the web, thereby destroying the web in the process. The web is one of the few stationary objects that can be destroyed by the player. This is its main feature, it gives the player choice if he or she wants to dodge or go right through. The fits well into the game considering there is a spider enemy so it fits aesthetically into the game!
The cobweb obstacle works like most features and was pretty easy to implement, the only hard part was to make it so that the player could dash through it, thereby changing the sprite into a ruined version of the cobweb.
So besides all that I have been working on a function inside our AnimatedSprite manager, this function would get the current frame playing inside of an animation. So for example, we have an animation with 10 frames, and after 10 frames you want the sprite to disappear and stop repeating itself. This function was mainly created by that need. In our game we have ice stalactites that fall from the ceiling and if they hit the floor or the player they shatter. When they shatter they play that animation but it should only play once, that is the main reason I created this function. In all honesty the function was quite easy to make, it just check inside of the frame vector which frame it is currently on and returns it as a number! Even though it was not a difficult challenge to make it is a very good function to have and gives the animateSprite manager more flexibility and gives us as programmers more options and control.
So the final thing I worked on this week was the spider. The spider has been a real pain in the ass top get right but I think I finally managed to make it work as intended. Now you can dash through the web string holding up the spider in order to kill it. Once the string is destroyed the spider falls. I also made it so that the spider ”dangles” up and down to give it a more natural feel.
That is about it! The next week will be dedicated to optimization and project report writing! Thanks for reading and have a good one.
Here, have the AnimatedSprite function! int AnimatedSprite::GetAnimationFrame()
{
return m_frame;
}
Very difficult isnt it? 😉
See you next week.












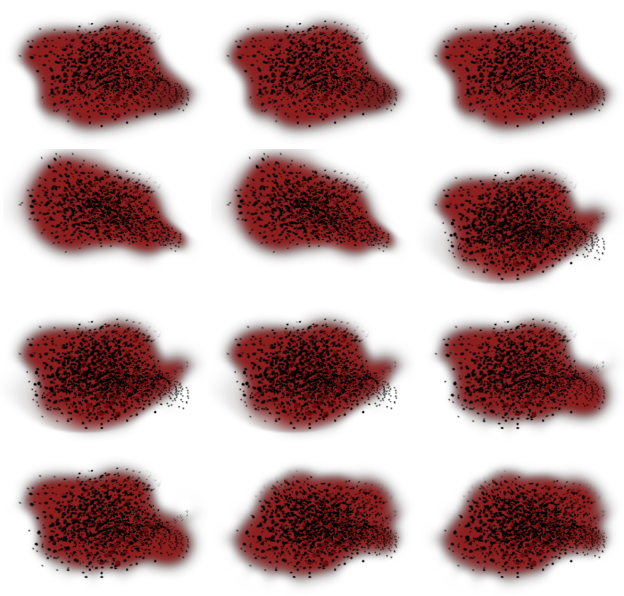
 picture of a sprite sheet.
picture of a sprite sheet.